WebLord
The Site Construction Power ToolConcepts
This text provides you with an understanding of the concepts that help you tap into WebLord's power. You need to understand these concepts to be able to use WebLord effectively.
- Table of Contents
- Objects and Inheritance
- Object Types
- Defining Objects
- Example Object Definition
- Objects and Inheritance
Objects
Important fact #1: Everything in WebLord is an "object."
An object can be the name of a file or a paragraph of text, perhaps with HTML embedded, or maybe not.
An object can be the contents of a file on your harddisk or the output generated by a program that you ask WebLord to run on demand. Such a program might insert the current date/time into the page ("this page last modified on...") or create output based on an environment variable, such as your current (dynamic) IP address, your login name, or the time when you last booted your AMIGA. A more complicated, but no less possible, insertion could be a current list of processes that your AMIGA is running, or a recursive listing of every directory on your harddisk, or a copy of the most recent Aminet listing.
It's your choice, it's your site!
Furthermore, an object can be constructed from any combination of string constants and other objects.
As simple as that sounds, it is the key to allowing you to construct objects as complex as an entire site with any number of pages. It also allows you to define the HTML constructs that enclose and define your text; or you could use TeX or LaTeX constructs, or build a whole document tree of Postscript files instead of a web site.
Again, it's your choice!
Inheritance
Important fact #2: Objects inherit properties from their parents
When an object is constructed from one or more objects, then it becomes the parent of these objects. The "children" inherit any of the parent's properties that they don't define themselves (this is also related to the OOP concept of polymorphism).
The exact algorithm used for inheritance is not important at the moment; what counts is that you understand the preceding paragraph and what it implies. Basically, properties common to all children are best placed with the parent because then all children have access to it and the information does not need to be duplicated with each child.

Most of the predefined properties are never inherited, however. The Pre-defined Object Properties section lists all pre-defined ones, and notes those that are not inheritable.
Inherited properties vs. Object values
Important fact #3: Objects are more powerful than mere properties
When a property is not locally defined and is not inherited from any of the parent objects, either, then the value for the property is supplied (if possible) by the value of an object. That object itself has a variety of properties and will inherit all the properties from its parents that it doesn't define itself¹.
The ability of the object to produce relatively complex responses (including choices based on some limited conditionals and being able to retrieve the contents of external files, even the output of programs run on demand) gives objects significantly more flexibility.
Objects, however, are globally visible and there can be no naming conflics among objects, so it's not a good idea to indiscriminately replace all properties with an object named for that property.
As a rule, objects should serve a distinct purpose, a purpose that is equally useful in more than one place. Such may be the current date (see the supplied 'tools.wl' file) or a paragraph formatting that is applied to multiple other objects.
¹ Built-in properties, such as 'name' and 'type' are re-defined by such an object and thus not available. This may go against your intuition. See the Misconceptions and Pitfalls section for a more detailed description on this topic.
Object Types
This section concentrates on an overview of the four basic objects. You may select the links to view the pre-defined object properties in the reference section:
Exactly one and only one SITE object should be specified in a given site description; the first one becomes the "anchor point" for the entire site that the file specifies. Additional SITE objects are ignored and are unavailable. The name of the SITE object is of practically no importance.
The primary purpose of the SITE object is to specify a 'pages' property whose value is a list of the pages that comprise the site. If WebLord is invoked without any specific list of pages, then all pages will be generated as specified by the 'pages' property. If WebLord is invoked with at least one specific page, then the 'pages' property of the SITE object is ignored. It is not required that the SITE object specifies 'pages'; you may wish to define a site with many pages but insist on having the pages generated through explicit references on the command line. Notice that if you add more pages to the site definition but forget them in the 'pages' property of the SITE object, then these pages might be "forgotten" by WebLord and by you.
The SITE can also specify "global" properties. Be careful, however: a reference to a property that is not specified even in the SITE object will be resolved as an object. In other words, if no property with a given name is defined, but an object with the same name exists, then THAT object's value is resolved for the property.
Read about predefined properties for SITE objects.
A PAGE object describes a single document (page) that WebLord outputs. The 'output' property defines the actual file name where the file will be stored. If no filename is defined (or inherited) then output goes to the console, which may or may not be desirable.
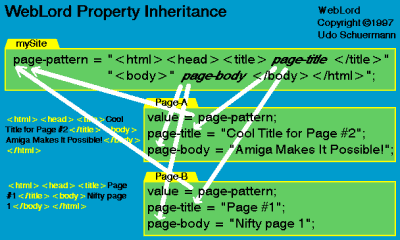
The 'value' property of a page determines the contents of the page. It is frequently desirable to define in the SITE object a property that forms the "pattern" for multiple pages. Referencing the same pattern as the value for multiple pages (which in turn references properties that are uniquely defined for each page) makes the generation of consistent pages a snap!
Read about predefined properties for PAGE objects.
TEXT objects will likely comprise a large component of your site definition. They are totally cool multi-purpose objects that provide the real power of WebLord! A TEXT object's value is obtained from its 'value' property; if the 'value-is-file' property is defined then that is the name of a file instead of a pattern.
No matter which of the two evaluations take place, the value of an 'exec' object is always executed as a system (shell) function before the value of the object is determined. This permits you to construct and execute an external command ('exec'), then retrieve its value from that file (given that 'value-in-file' is defined). The 'exec-cleanup' is another external command that allows you to clean up the temporary file that the external command ('exec') has created for retrieval.
Note: If you use an 'exec' property but no 'value-is-file' property that tells the 'value' property to read the contents of the file, then there is no way to retrieve the output of the external command. It may still be desirable to perform such a function each time an object is referenced.
Note: If a TEXT object defines an 'exec' property, then this property is evaluated and executed only once if the object defines a 'static' property (which can be inherited by its children, unless made uninheritable by preceding it with an underscore ( _ ) symbol.) This can dramatically speed up the number of times an object has to be evaluated through execution of external software. Each such object, however, increases the amount of memory use by the program until WebLord has completed execution. Without the 'static' property, the object's return values are discarded as the object returns its value to the parent object that referenced it.
Read about predefined properties for TEXT objects.
The use of IMAGE objects locks you into HTML. IMAGE objects are a convenience feature of WebLord to ease the construction of image (and image link) references. It turns out that it is quite simple to create 12 simple TEXT objects that completely emulate WebLord's IMAGE objects as shown in the
html-image.wlfile!Studying the
html-image.wlfile provides valuable insight into some of WebLord's functionality. The file is nicely formatted, not too large, and thus represents a good learning tool. Take my advise: read it and understand it!Read about predefined properties for IMAGE objects.
Defining Objects
WebLord stores its definition of objects in simple text files. You can use your favorite text editor to define your objects, group them in multiple files, and collect them into a site.
An object definition has the following structure:
type = identifier { property-list }
At first glance this is exceedingly simple, and it is simple! Let us examine each of the elements:
type
There are four object types, as described above, of which three are essential and a fourth is optional. These are: SITE, PAGE and TEXT, as well as the optional IMAGE type.= (an equal sign)
The equal sign separates the type from the identifier; it is required.identifier
A unique object identifier. Objects of different types must still have unique identifiers. Object identifiers cannot have white space (space, tab or newline) in them because there is no way to reference such an object. The identification also should avoid special symbols but has practically no other restrictions on the name! Upper/lower case in the identification is of no significance.{ (an opening brace)
The opening brace begins the property-list; the list is terminated with a closing brace.property-list
The property list gives one or more properties for an object. Each property in the list is separated from the others by a semicolon (;) symbol. The last property before the closing brace need not have a semicolon to terminate it. A property has the formatproperty-name = property-value
property-name
The name of the property; when a property is referenced, it is referenced by this name. Property names beginning with an underscore are NEVER inherited; in other words, they are private to the current object. The initial underscore is not actually considered part of the property-name; it is more of a "flag" and this mechanism avoids the introduction of a keyword that would also disrupt the pattern of the property-list.= (an equal sign)
The equal sign separates the property-name from the property-value.property-value
The property-value consists of one or more words that are terminated either by a semicolon (;) or the closing brace that ends the object definition. The words are either quoted literal strings (using single (') or double (") quotes), or (unquoted) property/object references. Each word is separated from the next by at least one white space symbol (space, tab, or newline).} (a closing brace)
The closing brace terminates the object definition.
Example Definition of Two Objects
page = MyPage
{
value= "<html><head>"
title
"</head><body>Nice page, eh?</body></html>";
title= "This is my page"
}
text = title { value = "A demo title"; }
Notice that we've defined two objects (one of type PAGE, the other of type TEXT); we've chosen to "format" the definition in different ways: WebLord cares nothing about how many spaces, tabs, or newlines you use.
WebLord is Copyright © 1997 Udo K Schuermann. The latest versions of the software and (this) documentation can be obtained from the WebLord Home Page (the link will only function if you are connected to the internet.) This page has last been updated on Tuesday August 05, 1997.