|
Tutorial 6: Templates
|
|
What is a Template?
|
A template can be thought of as a "cookie cutter" object from which copies
can be made. Perhaps you have a group of objects which you use in many
places, with only some parameters being different. Instead of copying the
group over and over, you can just make a template. Then, if you decide to
change the group later, only the template needs to be changed.
There are two parts to a template: the template Source, and the
template object itself. A template source can be any object or group of
objects. The list of templates sources can be edited from the main editor
window. To use a template, you must create a template object, which is
the actual object that copies the contents of the template source from the
the main editor. Each template object can define some custom variables
for use by the template source.
|
|
Example Template
|
The project named Project.Tutorial_6 contains a template example,
but you will need to configure it for your particular system before it
will function completely. Load Project.Tutorial_6 now. Click over
to the Template List (these are template source objects) in the
main editor window, and double click the template source named
ScreenViewLab. You should see a Layout editor containing two
objects in a vertical group. This template defines a screen switch & view
with some text underneath labeling the screen. All the objects in this
template reference a variable, as yet undefined, named
${PubScreen}. Ignore the other template source for now.
 We can use this template anywhere, as if it was a native object, and when
we use it, we can define the variable ${PubScreen} as we wish. To
see an example of using this template, click back to the Window List and
open the window named Test 1. You should see a window with a small
thumbnail of your workbench, and a label underneath with the screen name.
It should look like this (of course the contents will vary depending on
your workbench screen). To see how the template defines this variable,
select Edit Contents... from the Test 1 window and view the
template object's editor window.
We can use this template anywhere, as if it was a native object, and when
we use it, we can define the variable ${PubScreen} as we wish. To
see an example of using this template, click back to the Window List and
open the window named Test 1. You should see a window with a small
thumbnail of your workbench, and a label underneath with the screen name.
It should look like this (of course the contents will vary depending on
your workbench screen). To see how the template defines this variable,
select Edit Contents... from the Test 1 window and view the
template object's editor window.
The true power of templates is that they can be used many times, and
changes can be made in just one place (the template source) to affect them
all. After changing a template source, the window containing it must be
re-opened before the changes take effect.
|
|
Using Templates
|
To see how easy it is to use a template object, open the window named Test
2. Edit the window contents. You should see one object: a clock. Let's
add our template to this window as well. Drag the template named
ScreenViewLab from the template list into this layout editor. Now
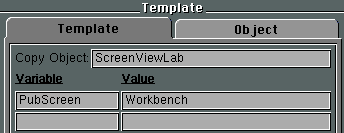
we have to fill in the ${PubScreen} variable, so edit the template
object, and fill in the top Variable gadget to say PubScreen
(Without the curley brackets and dollar sign!). Change the value
to say Workbench (or any public screen on your system). It should
look like this.

Accept the changes to the Template, and then to the Layout for the window.
You should now see the template object in this window as well. Open both
Window 1 and 2 to see the template object in both.
|
|
Changing the Template
|
Now let's change the template source. Go to the Template List, and double
click on ScreenViewLab. Drag the Screenswitch under the text, instead of
over. This change will be reflected next time the windows using the
template are opened, so close and re-open window 1 and 2. You should see
both of them now reflect the change you just made.
|
|
Templates containing templates.
|
The power of templates doesn't stop here. Templates can use other
templates! Click over to the template list and double click ScreenBar1.
You should see a layout group containing 3 templates. Edit one of these.
You can see they are the ScreenViewLab template we have used above. Each
defines the ${PubScreen} variable to be ${Screen1},
${Screen2}, or ${Screen3}, which are variables defined in
the main variable list. You can edit these in the main variable list to
be the names of public screens on your system.
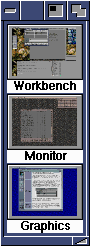
 Close the editor for ScreenBar 1. Open up the window named Test 3, which
uses this template. You should see a window like the one here (with the
screen names you have chosen in the main variable list). This template
uses the first template, so any changes you make to ScreenViewLab will be
reflect in this template, and any changes you make to this template (try
changing the order of the included templates) will be seen by all uses of
it.
Close the editor for ScreenBar 1. Open up the window named Test 3, which
uses this template. You should see a window like the one here (with the
screen names you have chosen in the main variable list). This template
uses the first template, so any changes you make to ScreenViewLab will be
reflect in this template, and any changes you make to this template (try
changing the order of the included templates) will be seen by all uses of
it.
There are some limitations to template recursion. A template cannot
contain itself, or another template that eventually points back to itself.
(I.e, no loops - this would not make sense). You will see an error
message if you do this. Also, there is a limit to the number of template
nestings, currently set at 12. This should be more than enough for any
practical use.
|
We can use this template anywhere, as if it was a native object, and when
we use it, we can define the variable ${PubScreen} as we wish. To
see an example of using this template, click back to the Window List and
open the window named Test 1. You should see a window with a small
thumbnail of your workbench, and a label underneath with the screen name.
It should look like this (of course the contents will vary depending on
your workbench screen). To see how the template defines this variable,
select Edit Contents... from the Test 1 window and view the
template object's editor window.
Close the editor for ScreenBar 1. Open up the window named Test 3, which
uses this template. You should see a window like the one here (with the
screen names you have chosen in the main variable list). This template
uses the first template, so any changes you make to ScreenViewLab will be
reflect in this template, and any changes you make to this template (try
changing the order of the included templates) will be seen by all uses of
it.